In this blog, we will explain how to create, update and delete custom users using GraphQL query in Magento 2.
Before we start I assume you already have Magento 2 custom module with Model, Resource Model, and Collection.
It is very easy to make a GraphQL query see this step:-
Create users
1. Create schema.graphqls file in the app/code/Cynoinfotech/Users/etc folder to use the module with the following code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
type Mutation { createUser( input: createUserInput! @doc(description: “An input object that contains changes related to the Users.”) ): createUserOutput @resolver( class: “Cynoinfotech\\Users\\Model\\Resolver\\CreateUser”) @doc(description: “Create or update a User.”) } input createUserInput @doc(description: “Contains details about the users.”) { id : Int @doc(description: “Primary Id”), username : String @doc(description: “Username”), email : String @doc(description: “Email”), dob : String @doc(description: “Date Of Birth”), description : String @doc(description: “Description”), } type createUserOutput @doc(description: “Return all data in the table”) { id : Int @doc(description: “Id”) username : String @doc(description: “Username”) email : String @doc(description: “Email”) dob : String @doc(description: “Date of Birth”) description : String @doc(description: “Description”) } |
2. Create CreateUser.php file in the app/code/Cynoinfotech/Users/Model/Resolver folder with the following code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<?php namespace Cynoinfotech\Users\Model\Resolver; use Magento\Framework\GraphQl\Config\Element\Field; use Magento\Framework\GraphQl\Exception\GraphQlInputException; use Magento\Framework\GraphQl\Query\ResolverInterface; use Magento\Framework\GraphQl\Schema\Type\ResolveInfo; class CreateUser implements ResolverInterface { private $Users; public function __construct( \Cynoinfotech\Users\Model\Resolver\DataProvider\Users $Users ) { $this->Users = $Users; } /** * @inheritDoc */ public function resolve( Field $field, $context, ResolveInfo $info, array $value = null, array $args = null ) { if (empty($args[‘input’]) || !is_array($args[‘input’])) { throw new GraphQlInputException( __(‘”Input” value should be specified and in the form of array.’) ); } $data = $args[‘input’]; $id = isset($data[‘id’]) ? (int) $data[‘id’] : 0; $post = $this->Users->insertRecords($id, $data); $postData = $post->toArray(); if (empty($postData)) { return []; } return [ “id” => $postData[“id”], “username” => $postData[“username”], “email” => $postData[“email”], “dob” => $postData[“dob”], “description” => $postData[“description”], ]; } } |
3. Create a Users.php file in the app/code/Cynoinfotech/Users/Model/Resolver/DataProvider folder with the following code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<?php namespace Cynoinfotech\Users\Model\Resolver\DataProvider; use Magento\Framework\GraphQl\Exception\GraphQlNoSuchEntityException; class Users { private $UsersFactory; private $resourceusers; public function __construct( \Cynoinfotech\Users\Model\UsersFactory $UsersFactory, \Cynoinfotech\Users\Model\ResourceModel\Users $resourceusers ) { $this->UsersFactory = $UsersFactory; $this->resourceusers = $resourceusers; } public function insertRecords($id, $data){ try{ $users = $this->UsersFactory->create(); if ($id) { $users = $users->load($id); if(!$users->getData()){ throw new GraphQlNoSuchEntityException(__(“ID does not exists”)); } } $users->setData($data); // Save the post data. $this->resourceusers->save($users); // Load the updated data. if ($users->getId()) { $this->resourceusers->load($users, $users->getId()); } return $users; } catch (\Magento\Framework\Exception\NoSuchEntityException $e) { throw new GraphQlNoSuchEntityException(__($e->getMessage())); } } } |
4: Now, after executing commands
php bin/magento setup:upgrade
php bin/magento cache:clean
You can test your custom GraphQL Query in Altair GraphQL client chrome extension or you can also test in Postman Software.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
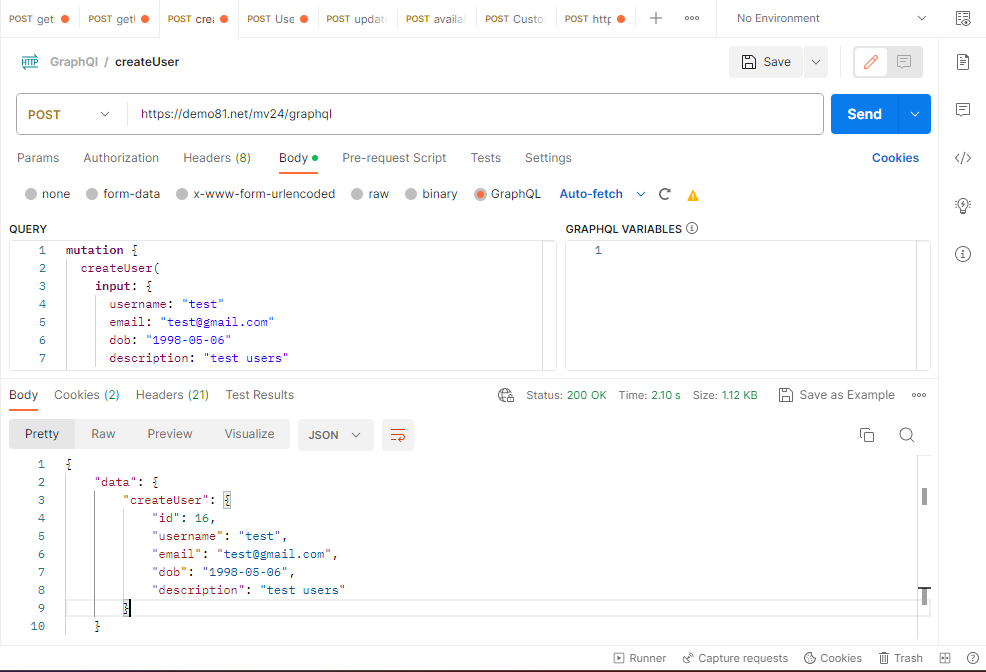
mutation { createUser( input: { username: “test” email: “test@gmail.com” dob: “1998-05-06” description: “test users” } ) { id username email dob description } } |
Response

Delete users
1. Create schema.graphqls file in app/code/Cynoinfotech/Users/etc folder to use the module with the following code.
|
1 2 3 |
type Mutation { userDelete(input: UserDeleteInput!): UserDeleteOutput @resolver(class: “Cynoinfotech\\Users\\Model\\Resolver\\UsersDelete”) @doc(description:“Users Delete”) } |
2. Create UsersDelete.php file in the app/code/Cynoinfotech/Users/Model/Resolver folder with the following code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<?php namespace Cynoinfotech\Users\Model\Resolver; use Magento\Framework\GraphQl\Config\Element\Field; use Magento\Framework\GraphQl\Exception\GraphQlInputException; use Magento\Framework\GraphQl\Query\ResolverInterface; use Magento\Framework\GraphQl\Schema\Type\ResolveInfo; class UsersDelete implements ResolverInterface { private $Users; public function __construct( \Cynoinfotech\Users\Model\Resolver\DataProvider\Users $Users ) { $this->Users = $Users; } /** * @inheritDoc */ public function resolve( Field $field, $context, ResolveInfo $info, array $value = null, array $args = null ) { if (empty($args[‘input’]) || !is_array($args[‘input’])) { throw new GraphQlInputException( __(‘”Input” value should be specified and in the form of array.’) ); } $data = $args[‘input’]; if(!isset($data[‘id’])){ return $data[‘message’] = __(“id is required”); } $data = $this->Users->deleteUsers($data[‘id’]); return $data; } } |
3. Create Users.php file in app/code/Cynoinfotech/Users/Model/Resolver/DataProvider folder with the following code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?php namespace Cynoinfotech\Users\Model\Resolver\DataProvider; use Magento\Framework\GraphQl\Exception\GraphQlNoSuchEntityException; class Users { private $UsersFactory; public function __construct( \Cynoinfotech\Users\Model\UsersFactory $UsersFactory, \Cynoinfotech\Users\Model\ResourceModel\Users $resourceusers ) { $this->UsersFactory = $UsersFactory; } public function deleteUsers($id){ $data = []; $data[‘message’] = “”; try { $user = $this->UsersFactory->create(); $user->load($id); if(!$user->getData()){ throw new GraphQlNoSuchEntityException(__(‘Id does not exists’)); } $user->delete(); $data[‘message’] = __(“deleted successfully.”); } catch (\Magento\Framework\Exception\NoSuchEntityException $e) { $data[‘message’] = __($e->getMessage()); } return $data; } } |
You can test your custom GraphQL Query in Altair GraphQL client chrome extension or you can also test in Postman Software.
|
1 2 3 4 5 6 7 8 9 |
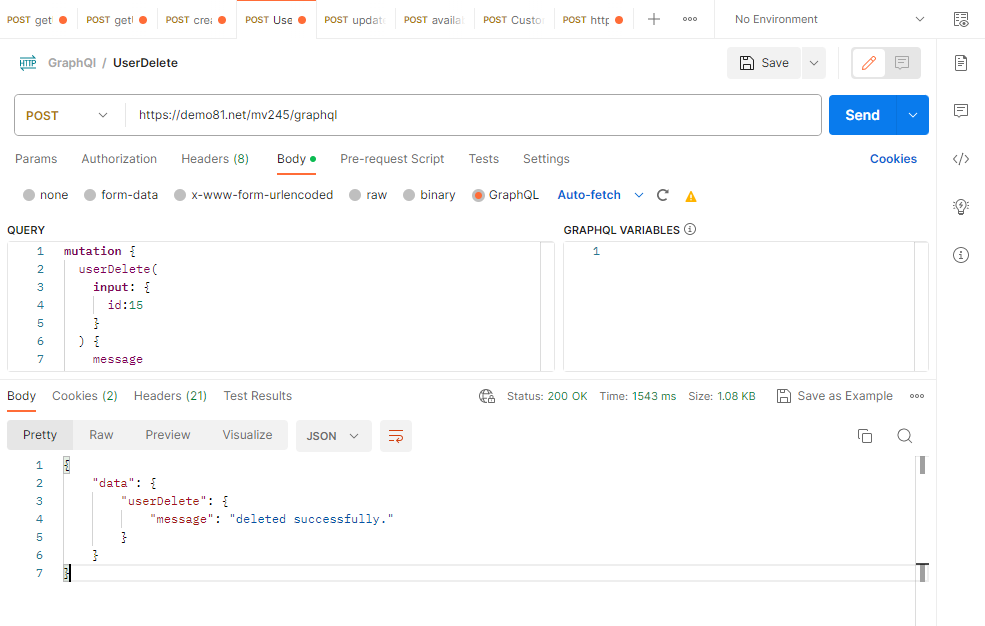
mutation { userDelete( input: { id:15 } ) { message } } |
Response

We have successfully created a custom GraphQL query to insert, update and delete custom users using GraphQL in Magento 2. We hope this article helped you.
Thank You !!







Leave a Reply