In this blog, we will explain how to add a GraphQL query in Magento 2.
GraphQL is a query language for using APIs.
GraphQL overview
GraphQL is a data query language developed internally by Facebook in 2012 before being publicly released in 2015. Adobe Commerce and Magento Open Source implement GraphQL to provide an alternative to REST and SOAP web APIs for frontend development.
Before we start I assume you already have Magento 2 custom module with Model, Resource Model, and Collection.
It is very easy to make a GraphQL query see this step:-
1. Create schema.graphqls file in app/code/Cynoinfotech/Users/etc folder to use the module with the following code.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
type Query { getUsers : [getAllUsers] @resolver( class: “Cynoinfotech\\Users\\Model\\Resolver\\Users”) @doc(description: “Get All Users”) } type getAllUsers { id : Int @doc(description: “Primary Id”), username : String @doc(description: “Username”), email : String @doc(description: “Email”), dob : String @doc(description: “Date Of Birth”), description : String @doc(description: “Description”), } |
2. Create Users.php file in app/code/Cynoinfotech/Users/Model/Resolver/Users folder with the following code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?php namespace Cynoinfotech\Users\Model\Resolver; use Magento\Framework\GraphQl\Config\Element\Field; use Magento\Framework\GraphQl\Query\ResolverInterface; use Magento\Framework\GraphQl\Schema\Type\ResolveInfo; class Users implements ResolverInterface { private $Users; public function __construct( \Cynoinfotech\Users\Model\Resolver\DataProvider\Users $Users ) { $this->Users = $Users; } public function resolve( Field $field, $context, ResolveInfo $info, array $value = null, array $args = null ) { $Users = $this->Users->getUsers(); return $Users; } } |
3. Create Users.php file in app/code/Cynoinfotech/Users/Model/Resolver/DataProvider folder the with the following code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<?php namespace Cynoinfotech\Users\Model\Resolver\DataProvider; use Magento\Framework\GraphQl\Exception\GraphQlNoSuchEntityException; class Users { private $UsersFactory; public function __construct( \Cynoinfotech\Users\Model\UsersFactory $UsersFactory, ) { $this->UsersFactory = $UsersFactory; } public function getUsers() { try { $collection = $this->UsersFactory->create()->getCollection(); $Users = $collection->getData(); } catch (NoSuchEntityException $e) { throw new GraphQlNoSuchEntityException(__($e->getMessage()), $e); } return $Users; } } |
4: Now, after executing commands
php bin/magento setup:upgrade
php bin/magento cache:clean
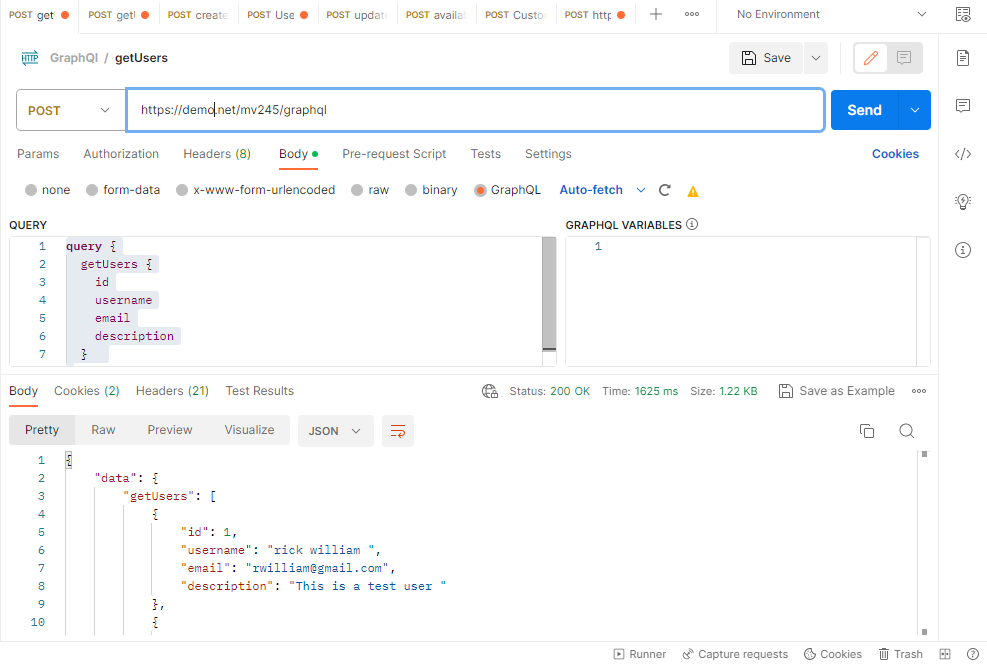
You can test your custom GraphQL Query in Altair GraphQL client chrome extension or you can also test in Postman Software.
|
1 2 3 4 5 6 7 8 9 |
query { getUsers { id username email dob description } } |
You can see the result in the below link.

We have successfully created a custom GraphQL query, we hope this article helped you to know How to add Custom GraphQL in Magento 2.
Thank You !!







Leave a Reply